
Page Web provisoire
Nous avons créé une page Web provisoire avant le lancement de notre site Web afin de faire la promotion de notre studio et de fournir nos coordonnées.

Nous avons créé une page Web provisoire avant le lancement de notre site Web afin de faire la promotion de notre studio et de fournir nos coordonnées.


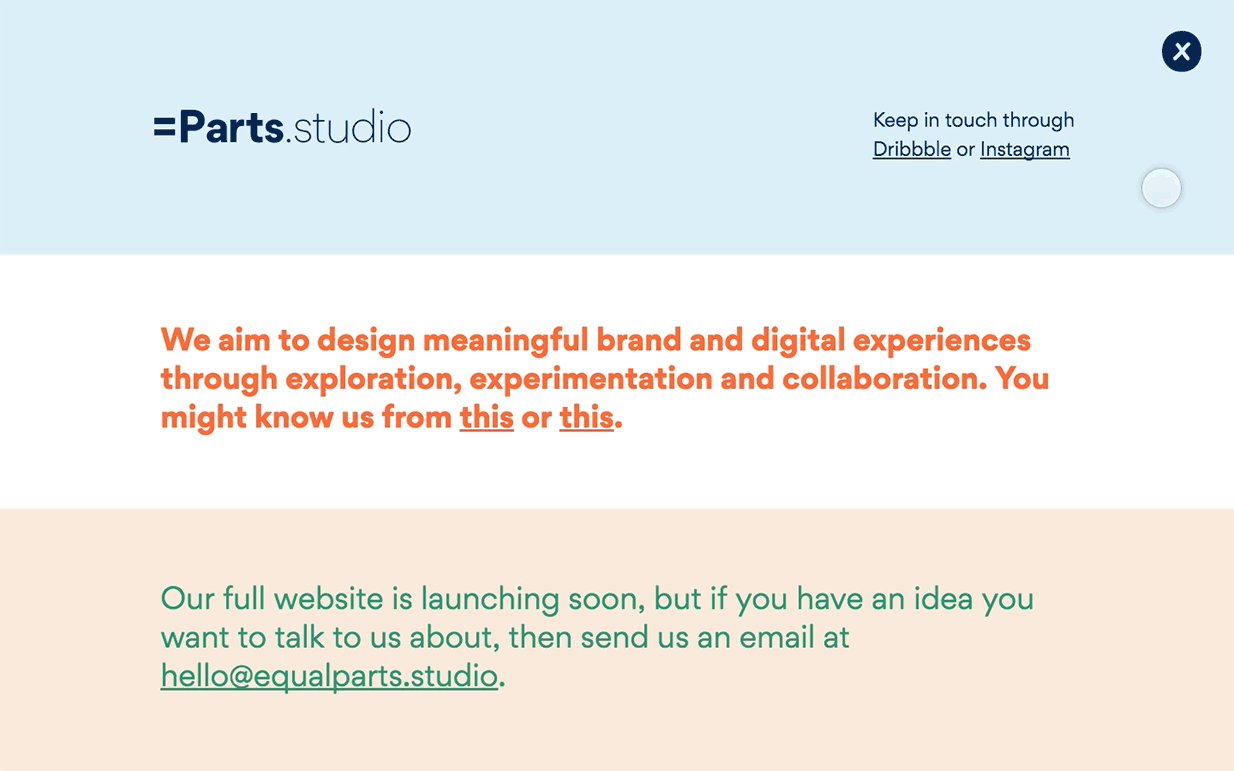
Pour compléter l’expérience interactive, nous avons mis en place une fonction qui permet à l’utilisateur de changer les couleurs en appuyant sur la barre d’espace. De plus, en cliquant sur le bouton d'information, une superposition s’affiche qui expose des infos sur le studio, telles que nos coordonnées et les liens vers nos profils des médias sociaux.
Les appareils mobiles n'ayant pas de curseur, l’interaction se fait donc à l'aide de l'accéléromètre. On peut secouer l'appareil pour faire disperser les confettis ou l'incliner vers le bas pour les faire passer au coin le plus près du sol.
Besoin d'aide pour développer une page Web provisoire interactive?