

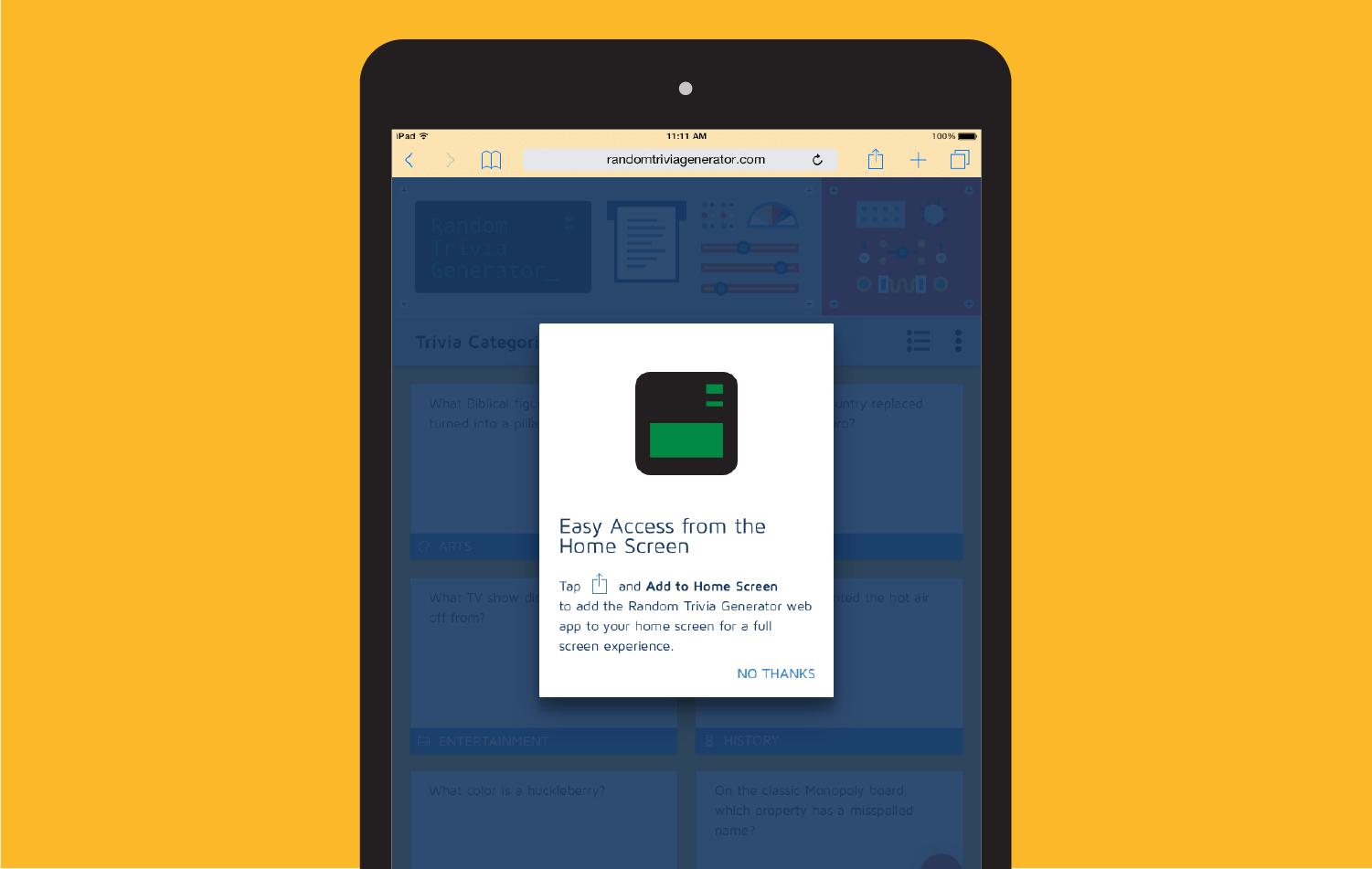
We redesigned the RTG web app and native apps to modernize the interface. We unified the experience across platforms while maintaining the simplicity of the functionality.
.png)





Do you have an idea for an app?